Template Repository を利用した開始方法
use-bootstrap-starter リポジトリはテンプレートとして利用できます。
テンプレートをコピーして、独自のアプリケーションを作成する方法を解説します。
事前にGitHubアカウントを作成し、ログインしてください。
またStackBlitzで開発する場合は、GitHubアカウントをStackBlitzと連携してください。
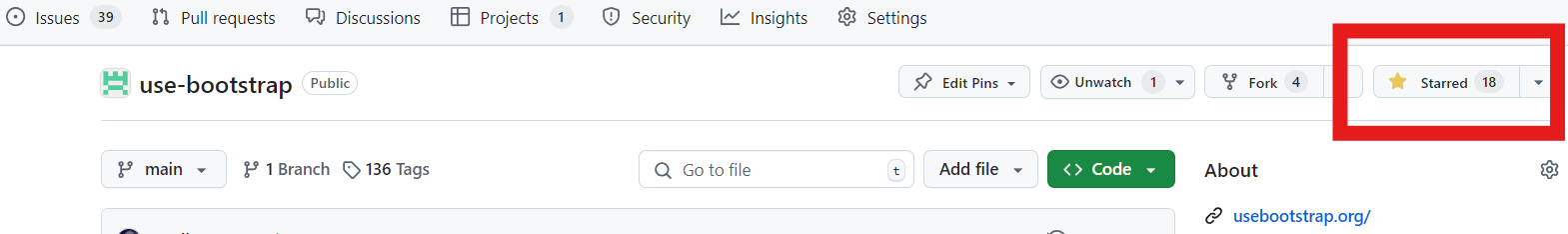
0. GitHubリポジトリにスターをつける
忘れてはならない最も重要な最初のステップは、GitHubリポジトリにスターをつけることです。
use-bootstrapのメインのリポジトリを開き、スターをクリックしてください。

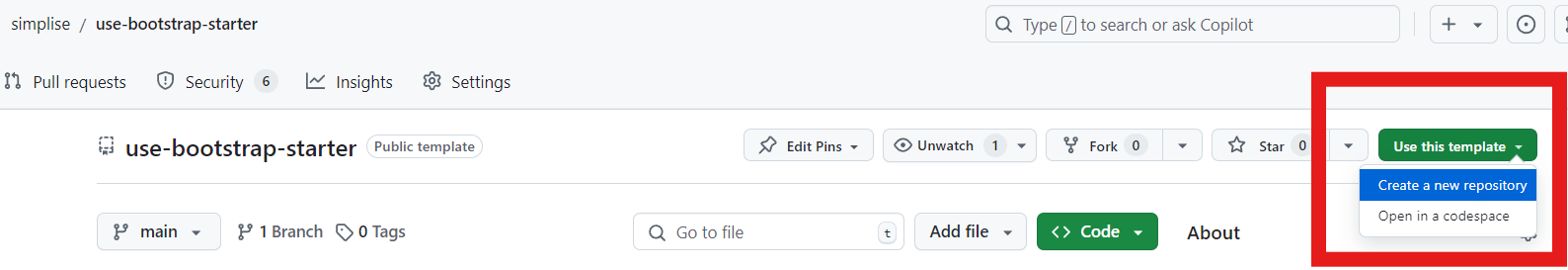
1. Template Repository を開く
下記の use-bootstrap-starter または use-bootstrap-boilerplate リポジトリ ページを開きます。
2. 新しいリポジトリを作成する
Use this Template ボタンをクリックし、Create a new repositoryをクリックします。
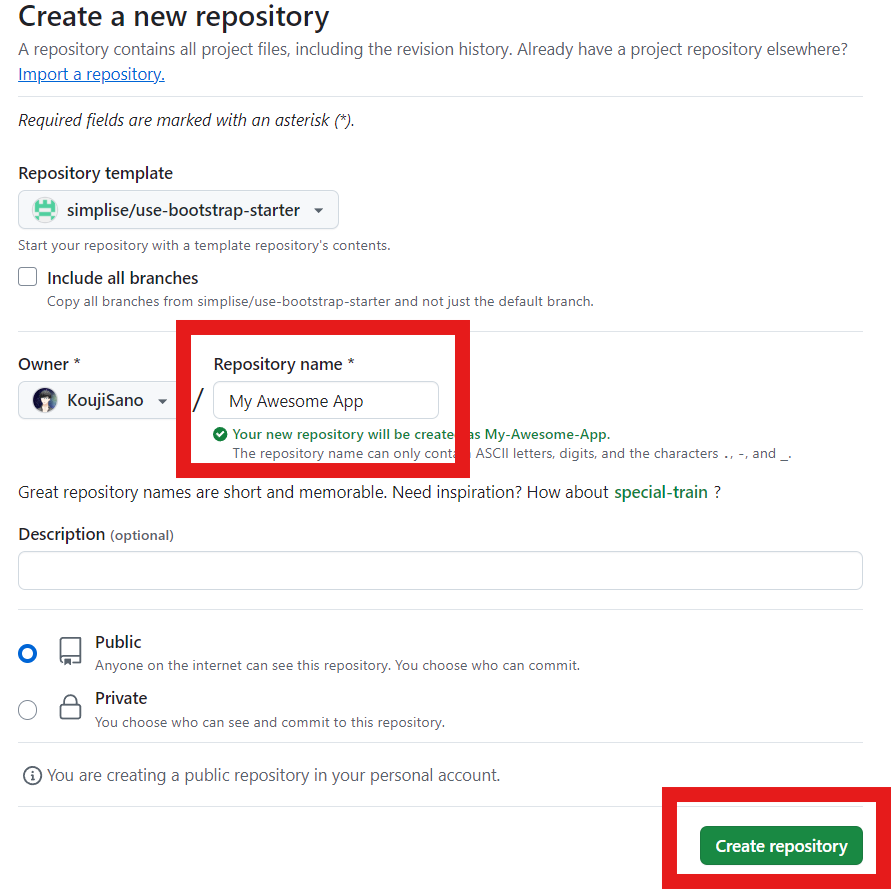
新しいリポジトリの作成画面が表示されます。

3. リポジトリの作成を完了する
自由にリポジトリ名を登録してください。その他の項目も必要に応じて設定します。
Create repository from template をクリックします。

4. StackBlitz で開発する
GitHubアカウントと連携済のStackBlitzにログインします。
Repositories ページに、作成したリポジトリが表示されています。
クリックするとStackBlitzで開発できます。
StackBlitzは直ちに実行されますので、画面が表示されるまで数分待機してください。
よく利用するターミナル コマンド
docs フォルダを起動します
npm run dev usebootstrapをアップデートします
npm install usebootstrap Nuxtをアップグレードします
npx nuxi upgrade Nuxtを停止します。
ctrl + c
クリーン インストール
Nuxtアプリケーションを作成する
npx nuxi@latest init project-name use-bootstrapをインストールする
npx nuxi@latest module add usebootstrap